Um Bilder in Seiten einzubetten, gibt es in diesem System mehrere Möglichkeiten. Allerdings werde ich im fogenden nur die eine beschreiben, die sozusagen Standard werden soll.
vorweg
- keine Umlaute, Sonder- und Leerzeichen im Dateinamen
- Bildformate: JPG, GIF, PNG
- Bildgröße von max. 1024 x 768 müßte erstmal reichen,
- Dateigröße < 3mb
UPLOAD – MODUS
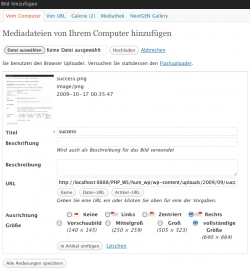
![]()
Zuallerst setzt man mit der Maus den Cursor an die Stelle des Textes, wo ein Bild eingefügt werden soll und klickt danach auf den hier rot umrandeten Button oberhalb des Texteingabefeldes.
Es erscheint ein Dialogfenster mit einigen Tabs:
- Vom Computer, um lokale Dateien auf den Server zu kopieren
- Von URL, benutzen wir aus mehreren Gründen nicht/ nie (bspw. Copyright)
- evtl Galerie, benutzen wir nie
- Mediathek, um bereits auf den Server kopierte Daten einzufügen
- NextGenGallery, nutzen wir wg. eingeschränkter Funktionalität hier auch nie !
Zu 1: Soll ein Bild hochgeladen und eingefügt werden, bleiben wir auf dem ersten Tab und wählen von der Festplatte Bilder aus und laden sie anschliessend hoch. Falls hier Probleme mit dem Flashuploader auftreten, stattdessen den kompatibleren Browserupload verwenden, der es allerdings leider nicht erlaubt, mehr als eine Datei hochzuladen.
Zu 4: Befindet sich das Bild, welches wir einfügen wollen schon auf dem Server, gehen wir über den Tab in die Mediathek, und klicken beim entsprechenden Bild auf Anzeigen.
Im folgenden Dialog, der bei beiden Varianten gleich ist, werden einige Eigenschaften für die Darstellung des Bildes festgelegt.

Bildunterschrift
Größe: Hier gibt es 4 Möglichkeiten, die ersten 3 sind festgelegt:
- Vorschaubild ( 140 px x auto )
- Mittelgroß ( 250 px x auto )
- Groß ( 505 px x auto ), entspricht der Gesamtbreite des Inhaltbereiches
- Vollständige Größe ( sollte erstmal nicht verwendet werden, vorallem nicht, wenn das Bild breiter als 505 px ist !)
Ausrichtung: ebenfalls 4 Möglichkeiten:
- Keine, das Bild wird links positioniert, nachfolgender Text wird darunter fortgesetzt
- Links, das Bild wird links positioniert, Text umfließt das Bild rechts
- Zentriert, wie Keine, nur wird das Bild im Inhaltsbereich eben zentriert
- Rechts, Bild erscheint rechtsbündig und wird links vom Text umflossen
Beschriftung:
Leider ist hier das System nicht ganz konsistent. Während wir im Upload-Modus ( hier beschrieben) einen evtl. „Untertitel“ des Bildes im Feld Beschriftung eingeben, heißt dieses Feld im Bearbeiten-Modus ( später ) Beschreibung. Wie dem auch sei, hier wird der Text eingegeben, der dann unter dem Bild zu sehen sein wird.
Entgegen der Aussage im oberen Bild, wurde dieses Bild Mittelgroß und Zentriert eingebunden, die Beschriftung/Beschreibung lautet Bildunterschrift und weist noch folgende Besonderheit auf:
URL:
ist dieses Feld nicht leer, fungiert das Bild als Link und öffnet die dort angegebene URL, in diesem Fall, dasselbe Bild in Originalgröße. Im Normalfall sollte dieses Feld leer sein. Advanced Features lassen sich dann im Bearbeiten-Modus festlegen.
Nachdem die Eigenschaften im Upload-Fenster eingestellt und überprüft wurden kann das Bild in den Artikel eingefügt werden.
BEARBEITEN – MODUS
Sollen bereits eingefügte Bilder bearbeitetet werden, werden sie direkt im Texteingabefeld angewählt und können dann gelöscht oder eben editiert werden. Das gilt für Ausrichtung, Bildbeschreibung und URL, das Handling ist gleich.
Einschränkung: Soll die Darstellungsgröße auf eine der 3 vorgegebenen Größen geändert werden ( Vorschau, Mittel, Groß ) so geht das leider nicht! im Bearbeitungsmodus. Stattdessen müssen die Bilder aus dem Text gelöscht und wieder neu einfügt werden ( wie oben beschrieben Tab: Mediathek). Von einer Größenanderung via Prozent bitte absehen !
Tab Erweiterte Einstellungen
Ein zusätzliches Feature läßt sich hier aktivieren: ist das Bild verlinkt, also das URL-Feld nicht leer, können wir einen ähnlichen Effekt hervorrufen, wie er bei den Galerie-Seiten angewendet wird. Hier wird das Ziel des Links nicht in einem neuen Fenster geöffnet, sondern in einer die Seite überlagernden Ebene. Dazu müssen wir unter
-> Erweiterte Einstellungen
-> Erweiterte Linkeinstellungen
-> CSS-Klasse
nur folgenden Text einfügen: thickbox .
Allerdings wird hier beim Öffnen des Links die Bildunterschrift, wie wir sie auf der Seite sehen, nicht angezeigt. Soll eine Bildbeschreibung angezeigt werden, findet diese hier unter -> Erweiterte Linkeinstellungen -> Titel ihren Platz.
Bilder-Quelle
https://unsplash.com/
